
안녕하세요, 한국 셀러의 아마존 운영을 돕는 국내 유일 비주얼 마케팅 전략 컨설팅 회사 엠티풀입니다.
나에게 딱맞는 쇼피파이 (Shopify) 테마를 고르셨다면, 이제 진짜 테마를 이용하여 나의 비즈니스에 알맞는 웹사이트로 탈바꿈해야겠죠? 이번 글에서는 쇼피파이 테마를 이용하여 기본적인 디자인을 변경하는 방법과 팁을 알려드리려 합니다.
꼼꼼하게 비교하고 따져가며 테마를 골랐지만, 어디서부터 어떻게 손을 대야할지 막막해 하시는 분들을 종종 보았습니다. 사실 쇼피파이의 테마 설정환경은 굉장히 쉽고 직관적으로 되어있는 편입니다. 사용할 테마를 결정하고 설치했다면 구조 설계에 대한 고민, 즉 페이지를 배치하는 방법이나 이미지와 단락의 배치 등은 크게 걱정할 필요가 없습니다.
하지만 브랜드를 돋보일 수 있는 웹사이트를 만들기 위해서는 자신만의 터치가 필요합니다. 집을 꾸민다고 생각해 보세요. 모든 구조는 짜여져 있지만 그 안에서 컬러를 선정하고 가구와 장식등을 배치하는 것과 같습니다.
완벽한 테마에서 나만의 쇼핑몰로 개성을 더하기 위해 반드시 필요한 기본적인 디자인 요소 크게 3가지로 분류하여 설명해드리겠습니다.
1. 컬러

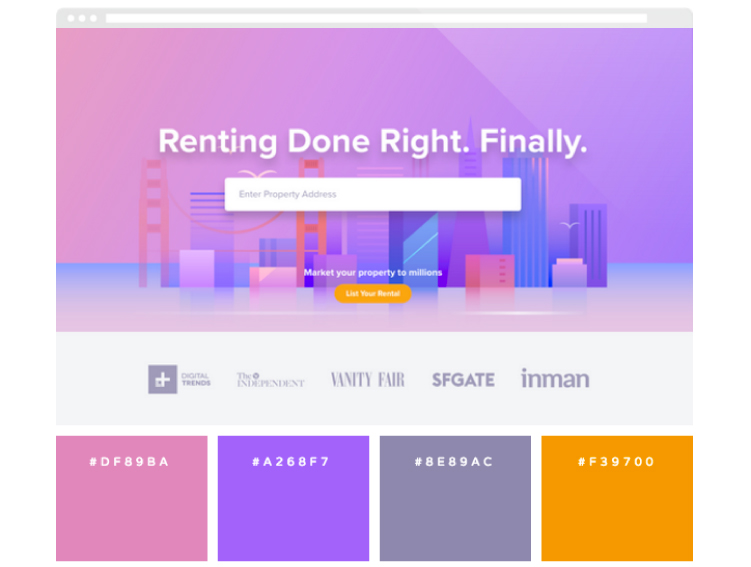
브랜드의 컬러를 선정하고 나면 다음 단계로 나아가는 것은 쉽습니다. 다만 선택의 폭이 굉장히 넓죠. 밝은 색상, 어두운 색상, 혹은 붉은 계열, 푸른 계열. 또한 어떠한 컬러조합이 브랜드에 잘 부합하는지, 컬러조합이 적절한지에 대한 고민도 따릅니다. 광범위한 옵션 중 범위를 좁힐 수 있는 팁을 알려드리겠습니다.
브랜드 컬러나 로고가 있는 경우, 로고에서 파생되는 컬러들을 검토해보세요. 로고 컬러와 같은 계열의 컬러 조합으로 편안하고 차분하게, 혹은 대비되는 컬러들로 생기있게 컬러 팔레트를 지정할 수 있습니다.
브랜드 컬러를 지정하지 않은 경우라면, 판매하는 제품 유형에서 영감을 찾으세요. 예를 들어 목재가구 혹은 가죽제품을 판매하는 경우에 갈색, 베이지색, 혹은 녹색 등과 같은 자연색이 컬러 연구를 시작하기 좋은 포인트가 될 수 있습니다.
아직 감이 잡히지 않으신다면 온라인 툴의 도움을 받아보는 것도 좋습니다. 이 곳에서 제공하는 상당수의 컬러 조합들은 다른 웹사이트나 브랜드에서 따온 예시입니다.
힘든 과정을 거쳐, 브랜드 컬러를 선정했다면 선정한 컬러의 HEX Code (헥스 코드)를 알아두세요. 온라인상에서 사용되는 컬러코드이므로 알아두시면 유용하게 쓰실 수 있습니다.
HEX Code (헥스코드) ?
헥스 코드는 색깔을 #과 뒤에 붙는 여섯 자리의 16진수로 나타낸 것이다. 숫자는 두 자리씩 끊어서 각각 'R', 'G', 'B'를 나타내며, 16진수로 표현되어 00일 때 가장 어둡고 FF일 때 가장 밝다.
예) #000000 = 블랙, #FFFFFF = 화이트
2. 이미지
웹사이트에서의 이미지는 메인홈페이지에서부터 제품이미지에 이르기까지 온라인 쇼핑몰의 초석이라 할 수 있습니다. 웹사이트 구축 작업을 일단 시작하게 되면 이미지의 중요성을 바로 느끼실 수 있을 것입니다. 이미지를 올바르게 준비하고 업로드하는 것만으로도 비즈니스를 향상시킬 수 있습니다. 올바른 이미지 준비 작업을 위해 체크해야할 기술적인 부분들이 있습니다.
> 이미지 해상도
테마에서 제공하는 섹션에 해당하는 이미지들은 제공하는 추천사이즈를 확인하고 이미지를 준비하세요.

제품이미지의 경우 고해상도의 이미지를 효과적으로 업로드해야 하므로 최소 1024*1024 픽셀이 필요합니다. 가능하면 쇼피파이의 최대해상도인 2048*2048 픽셀로 제품이미지를 업로드하는 것이 좋습니다. 이미지 크기가 너무 작으면 픽셀화되어 흐릿한 이미지가 나타납니다.
> 이미지 크기 비율
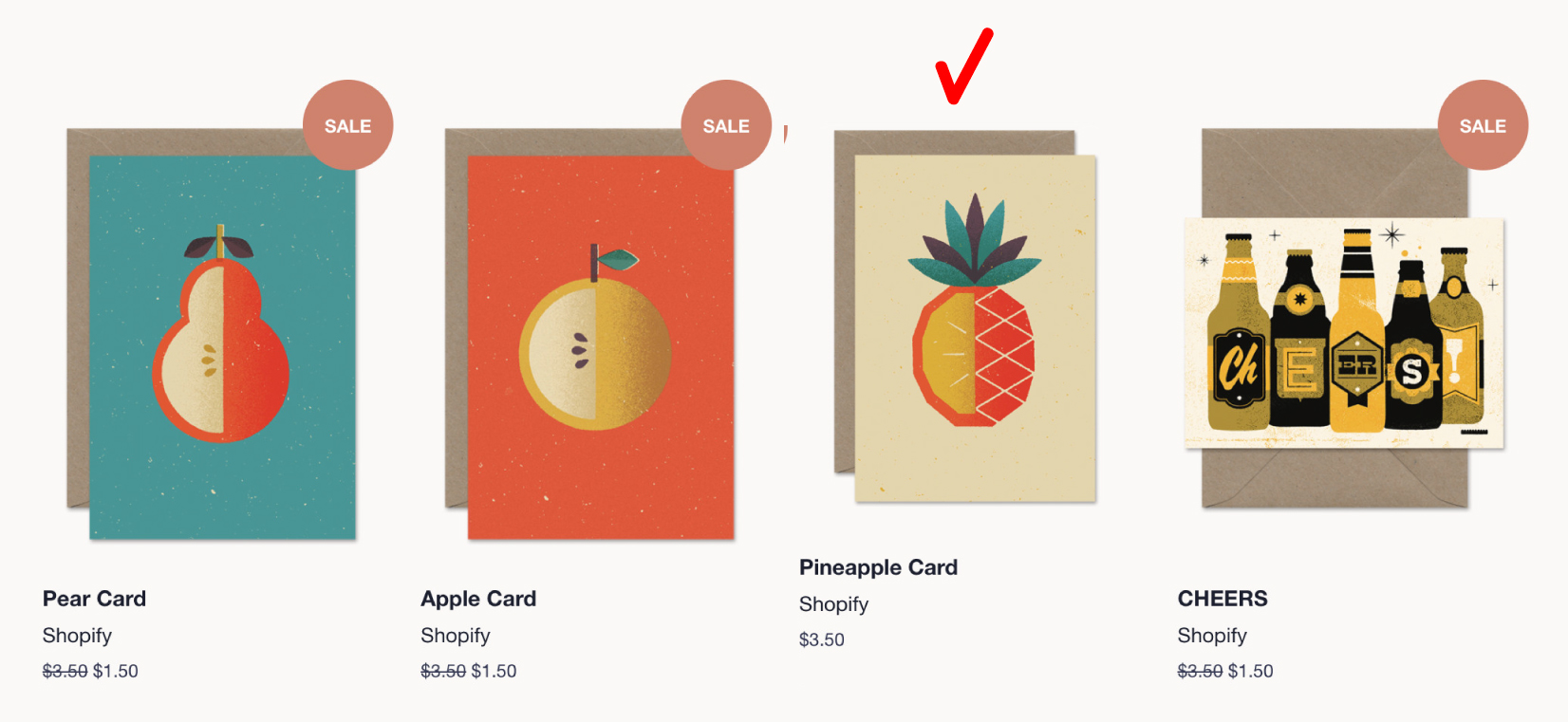
제품이미지는 쇼핑몰 곳곳에서 사용할 수 있습니다. (홈페이지, 컬렉션 페이지, 추천 제품 등) 해당 페이지에서 일관된 환경을 만들려면 이미지를 업로드할 때 높이와 너비의 관계를 염두해두세요.

제품이미지가 각기 다른 비율로 저장되어 있다면 컬렉션 페이지에 제품이미지가 나린히 표시될 때 사이즈가 다르게 나타날 수 있습니다. 만약 정사각형의 비율로 모든 제품이미지를 표시하려면 높이와 폭을 모두 1:1 비율로 저장하세요. 이미지의 크기가 다르더라도 비율이 일정하면 깨끗하게 디스플레이됩니다.
3. 폰트
이제 이미지와 색상이 모두 정해졌으니 글귀들을 어떻게 표시할지 생각해보세요. 선택한 폰트는 브랜딩의 중요한 부분이 될 수 있지만 다른 디자인 요소와 마찬가지로 일관성이 중요합니다.
2~3개의 폰트로 제한하는 것이 가장 좋으며 디자인 전반에 걸쳐 사용하는 것이 가장 좋습니다. 폰트를 3개 이상 사용하면 시각적으로 혼란스러울 수 있고 정보의 흐름에 문제가 발생할 수 있습니다.
폰트를 고르실 때 딱 3세가지만 기억하세요. 가독성, 일관성, 명확성. 이 세가지 사이에서 균형을 찾을 수 있는 폰트를 선택하신다면 올바른 방향으로 갈 수 있습니다.
조화와 대조를 적절히 이루는 적절한 폰트조합에 성공한다면 두 폰트간의 대비를 기반으로 시각적인 계층구조를 확립하는데 유용합니다. 대조적인 서체를 사용하면 하나의 폰트는 표제와 부제목, 다른 하나는 본문으로 명확히 구분하여 사용할 수 있습니다. 이러한 시각적인 계층구조가 확실해지면 명확한 정보전달의 효과를 볼 수 있습니다.
또한 이러한 시각적 계층구조 효과는 글자의 크기를 통해 확립할 수 있습니다. 어떤 폰트조합을 선정하든지 크기의 차이로써 보여지는 시각적 계층구조는 매우 분명하고 힘을 갖습니다. 중요한 컨텐츠일수록 큰 글씨체로 강조하세요.
최고의 디자인 가이드는 일관성입니다.
색상, 이미지, 폰트 등 웹사이트내 브랜드 가이드라인에 대한 결정을 마친 후에 가장 중요한 것은 이를 일관성있게 유지하고 지켜내는 것입니다.
다른 훌륭한 온라인 쇼핑몰에서 새로운 색상과 폰트에 대한 유혹이 넘쳐나겠지만 일관성은 브랜드를 구축하는 기본중의 기본입니다. 고객이 나의 쇼핑몰을 쉽게 식별하고 탐색할 수 있게 한다면 성공적인 쇼핑몰 구축에 한걸음 가까워진 것입니다.


아마존 관련 무료 상담문의 : 설문조사를 통해서 무료 상담을 신청하세요!👇
-
*이 글은 엠티풀 컨설턴시의 경험과 창작으로 이루어진 글과 해외 및 아마존 공식 자료를 참조하여 작성되었습니다.
https://www.shopify.com/blog/customizing-store-theme
-
*엠티풀 컨설턴시의 모든 이미지와 콘텐츠는 법적으로 그 권리를 보장받고 있는 고유의 자산입니다. 엠티풀 컨설턴시가 게시한 이미지와 콘텐츠를 허가없이 자신의 사이트, 카페, 블로그 등 불특정 다수에게 노출되는 포털사이트에 불펌, 화면 캡처 등 일련의 무단 도용 행위가 발견될 경우 정식 절차를 통해 게시물 삭제처리가 이루어짐을 고지합니다.
'쇼피파이' 카테고리의 다른 글
| 내가 직접 만드는 쇼피파이 웹사이트 (3) | 2019.07.19 |
|---|---|
| 쇼피파이에서 가장 유용한 이메일 마케팅 앱 TOP3 (쇼피파이 교육) (0) | 2019.07.04 |
| 한눈에 알아보는 쇼피파이 배송법 (2) | 2019.06.20 |
| 나에게 딱맞는 쇼피파이 스킨테마 고르는 법 (2) | 2019.06.13 |
| 글로벌 이커머스 플랫폼 쇼피파이의 장단점 (0) | 2019.05.01 |




